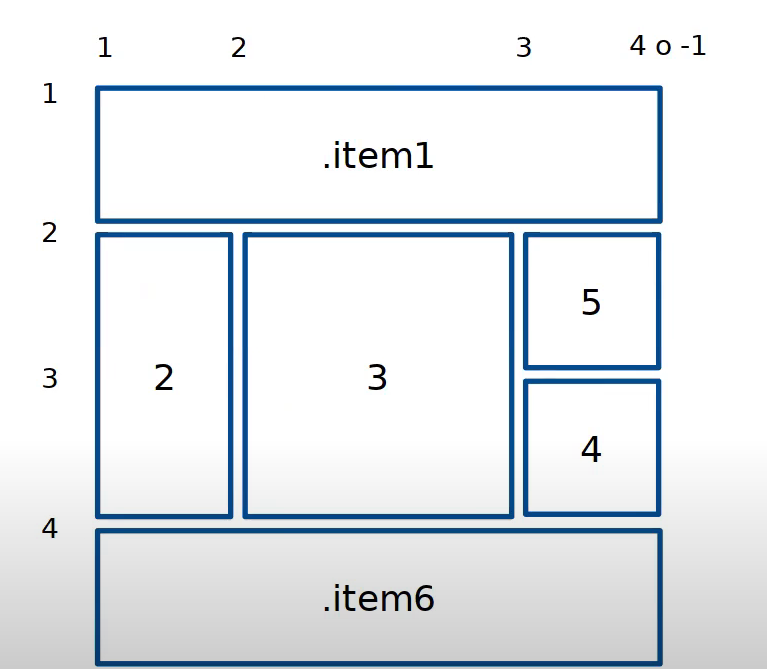
Diseño de cuadrícula css diseño de página hojas de estilo en cascada diseño de cuadro flexible css, diseño de diseño, diverso, ángulo png | PNGEgg
Iconos Blancos Planos De Formato De Archivo Css En Fondo Cuadrado Ilustración del Vector - Ilustración de estilo, carrusel: 198923901